
こんな方にオススメの記事
先日、はてなブログへのJavascriptの組み込み方を紹介しました。
これはこれで計算しやすくなったので良いのですが、一度ラクを覚えると人の欲望はエスカレートするもの。
計算結果が数字として出てくるだけじゃなく、グラフィカルに描画できるともっと印象に残りますよね。
ということで、試しにグラフを作ってみました。
【サンプル】VDOT別の完走タイム
VDOT別の完走タイム(縦軸の単位は秒数)です。
ボタン押下でグラフが更新されます。
今回は上記のようなグラフをはてなブログで描画する方法とソースコードを公開していきますよ~
手順
はてなブログの場合、metaタグを「head内タグ」に入れることがポイントです。
それさえできれば、あとはめちゃカンタン。
head内タグ
以下の順に設定項目までたどり着いてください。
- 管理メニュー
- 設定
- 詳細設定
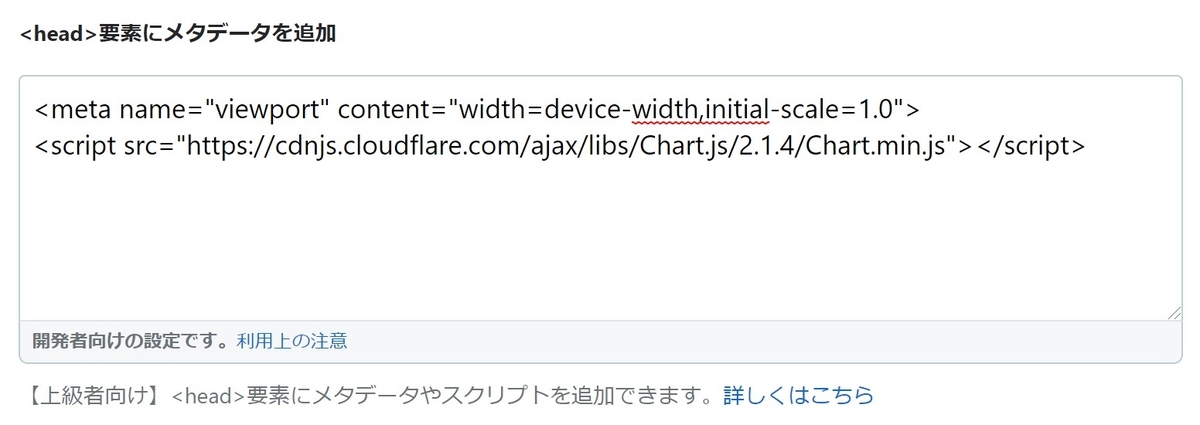
- head内タグ(< head >要素にmetaデータを追加)

「< head >要素にmetaデータを追加」に下記のコードをコピペしてください。
<meta name="viewport" content="width=device-width,initial-scale=1.0"> <script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.1.4/Chart.min.js"></script>
最後に「変更する」を忘れずに。
これで、おしゃれなグラフ描画ツール「Chart.js」が使えるようになります。
※正確にはJavaScript用のデータ視覚化ライブラリですが、覚えなくても大丈夫です
本文
サンプルコードを記載しますが、記事中に< div >~< /div >< script>~< /script>を入力すればOKです。
<button type="button" id="BtnUpdate">グラフ表示</button>
<div style="width:380px">
<canvas id="chart1"></canvas>
</div>
<script>
// ボタンをクリック
document.getElementById('BtnUpdate').onclick = function() {
DrawChart(); // グラフを再描画
}
// グラフ描画処理
function DrawChart() {
var ctx = document.getElementById('chart1').getContext('2d');
window.myChart = new Chart(ctx, {
type: 'line',
data: {
labels: ['3','5','10','Half','30','Full'],
datasets: [{
label: 'VDOT40',
data: [843,1448,3003,6659,9687,13785],
borderColor: '#f88',
}, {
label: 'VDOT50',
data: [693,1197,2481,5495,8002,11449],
borderColor: '#484',
}, {
label: 'VDOT60',
data: [590,1023,2122,4689,6828,9805],
borderColor: '#48f',
}],
},
options: {
y: {
min: 0,
max: 15000,
},
},
});
}
</script>
参考
グラフを作成するにあたって参考にさせていただいたWebサイトは2つ。
とほほでグラフのデザインをパクり、Qiitaでボタン押下でグラフ描画の方法をパクらせていただきました。
特にとほほについては他にも棒グラフや散布図、二軸グラフなど、たくさんのグラフが載っているので、今後もお世話になりそうです。
この場をお借りして御礼申し上げます。
まとめ
「Chart.js」の仕組みを使えば、めちゃくちゃカンタンに美しいグラフが描けます。
ぜひソースをパクって、自分のモノにしていってください ^^b